CoreCommerce integration
За да поставите чат бутона на LiveAgent на Вашия сайт в CoreCommerce, моля, следвайте ръководството за интеграция по-долу или просто изгледайте това видео.
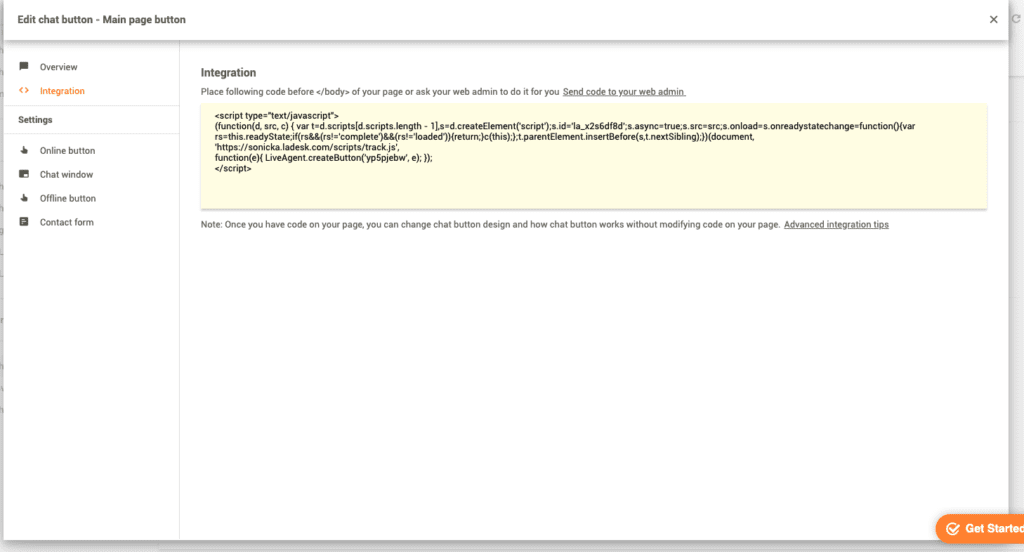
- Първата стъпка е да създадете и персонализирате нов чат бутон в панела на LiveAgent. Копирайте неговия HTML код (Ctrl + C) в клипборда.

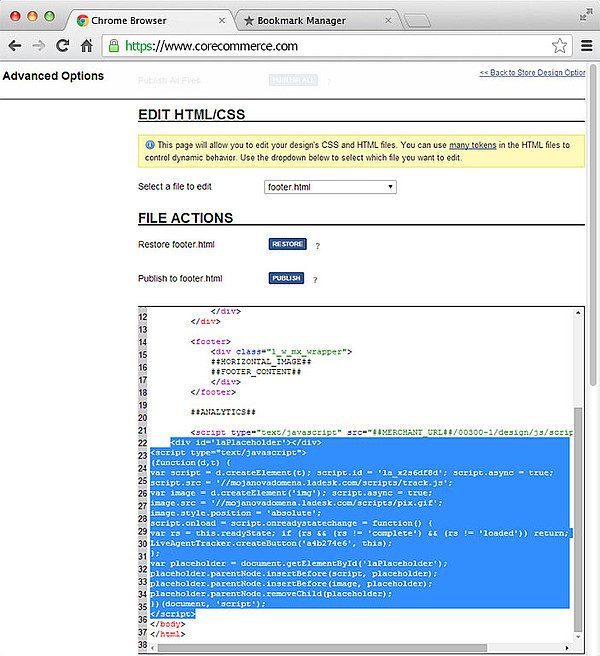
- Отидете във Вашето табло за управление на електронна търговия в Corecommerce и изберете Дизайн> Разширени опции> Редактиране на HTML / CSS> footer.html> поставете кода на чат бутона (Ctrl + V) точно над реда

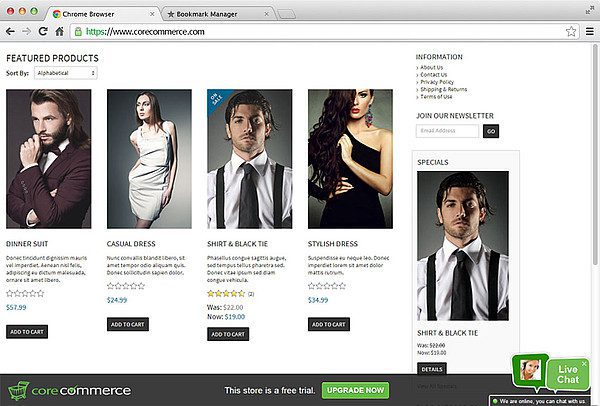
- Отидете на уеб страницата на Вашия магазин, опреснете я и бутонът за чат вече е готов.

Защо CoreCommerce ?
Създайте своя електронен магазин с нашата всичко-в-едно пазарска количка! Без такси за транзакции, лесна настройка и достъп до стотици функции, без значение какъв план ще изберете. Посетете уеб сайта CoreCommerce за повече информация.
Как можете да го използвате?
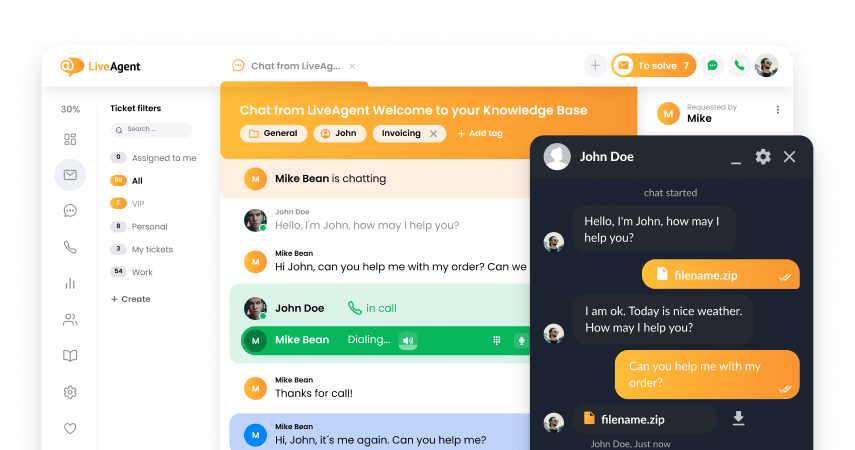
Интеграцията с CoreCommerce на LiveAgent Ви позволява да поставите чат бутон Вашия онлайн магазин.
Frequently Asked Questions
Какво е CoreCommerce?
CoreCommerce e SaaS платформа за електронна търговия, създадена през 2001 и предлагаща персонализирана поддръжка / услуга.
Как да свържете CoreCommerce с LiveAgent?
1. Създайте бутон за чат и копирайте HTML кода от LiveAgent 2. Отидете във Вашето табло за управление на електронна търговия в Corecommerce 3. Кликнете върху Дизайн - Разширени опции - Редактиране на HTML - Поставяне - Публикуване
За да предложитеотлично клиентско обслужване.
Открийте LiveAgent - най-добрият help desk софтуер за клиентско обслужване. 30-дневен безплатен тест, без кредитна карта!
Добре дошли в Академията LiveAgent – единственият ресурс за клиентско обслужване, който някога ще ви трябва. Открийте всичко за комуникацията с клиенти, управление на тикети, клиентска психология и още. Научете как да избегнете лошото обслужване и вдъхновете се от експертни изказвания и стратегии. Посетете ни и подобрете обслужването си днес!
Открийте всички функционалности на LiveAgent, водещ многоканален help desk софтуер, създаден да оптимизира управлението на тикети и клиентските запитвания. Автоматизирайте процесите, предотвратете сблъсъци между служители и подобрете клиентското обслужване с помощта на разнообразни функции като оценяване на служителите, управление на работно време и лесно прикачване на файлове. Разширете възможностите си с LiveAgent!
Landing PPC Archive - LiveAgent
Открийте LiveAgent - най-добрата многоканална платформа за клиентско обслужване с лайв чат, интеграции и гъвкави решения за всеки бизнес!"

 Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português