uKit integration
Ако искате да започнете да използвате бутона за чат на LiveAgent в сайта си в uKit, следвайте ръководството за интеграция стъпка по стъпка по-долу или просто изгледайте видеото за интеграция.
- Отворете uKit и отидете на Добавки>Контакти
- Изберете LiveAgent и завлачете балончето на сайта, задържайки левия бутон на мишката.

- Кликнете на бутона за лайв чат и след това от страничното меню в ляво кликнете Свържи акаунт.
- Попълнете url-а и API ключа от акаунта си в LiveAgent. Ако още нямате акаунт, може да си създадете като кликнете Създай акаунт.

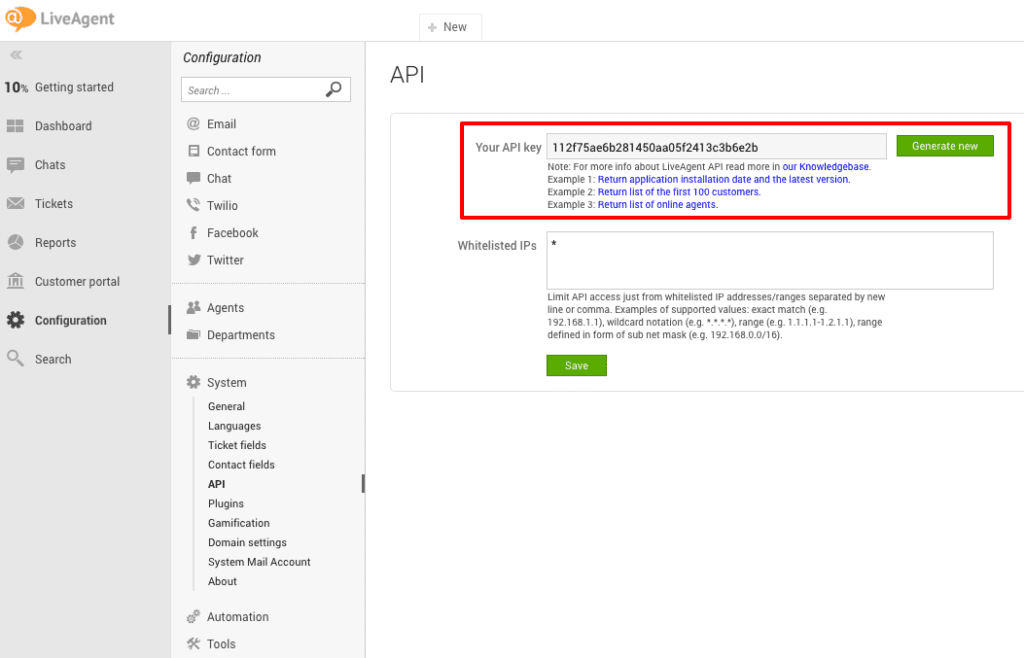
Къде е API ключа?
- В акаунта си в LiveAgent, отидете на Конфигурация>Системни>API и копирайте API ключа си от тук.

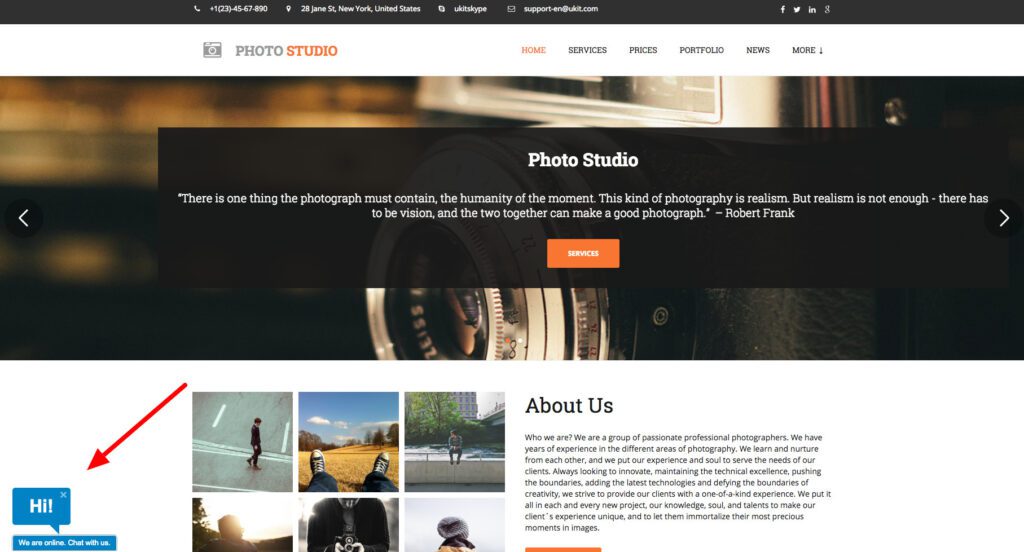
- Готово. Бутонът за чат по подразбиране се е появил на уебсайта ви.
- Ако искате да промените бутона по подразбиране (цвят, текстове…), отворете акаунта си в LiveAgent, отидете на Конфигурация>Чат>Бутони за чат и кликнете върху бутона, за да редактирате външния му вид.

Защо uKit?
uKit е инструмент за създаване на сайтове, който предоставя лесен и ефективен начин да създадете функционален уебсайт на бизнеса си. Инструментът е предназначен за хората, които не са на ти с технологиите. Лесен е за навигация, приятен и модерен. uKit има елегантен редактор, работещ с влачене и пускане, който ви позволява лесно да персонализирате избрания шаблон.
Как се използва?
Интеграцията на LiveAgent с uKit ви дава възможност да сложите бутон за чат на сайта ви в uKit.
Frequently Asked Questions
Как да интегрират бутон за лайв чат в Ukit?
1. Отворете Добавки - Свързване - Liveagent в Ukit 2. Попълнете URL-а иAPI ключа от LiveAgent 3. Логнете се в акаунта си в LiveAgent 4. Персонализирайте лайв чата си в Конфигурация - Чат - Бутон за чат
Какви са предимствата от използването на Ukit?
- икономичен - адаптивен - лесен за използване - забележителен дизайн
Добре дошли в Академията LiveAgent – единственият ресурс за клиентско обслужване, който някога ще ви трябва. Открийте всичко за комуникацията с клиенти, управление на тикети, клиентска психология и още. Научете как да избегнете лошото обслужване и вдъхновете се от експертни изказвания и стратегии. Посетете ни и подобрете обслужването си днес!
За да предложитеотлично клиентско обслужване.
Открийте LiveAgent - най-добрият help desk софтуер за клиентско обслужване. 30-дневен безплатен тест, без кредитна карта!
Landing PPC Archive - LiveAgent
Открийте LiveAgent - най-добрата многоканална платформа за клиентско обслужване с лайв чат, интеграции и гъвкави решения за всеки бизнес!"

 Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português